ソースコードを下記のようにハイライトさせる
import datetime
today = datetime.datetime.today()
l_duedate = []
# 本日から3日 リストに格納
for i in range(0,3):
l_duedate.append((today + datetime.timedelta(days = i)).strftime("%Y/%m/%d"))
print l_duedat
シナリオ
- WordPress(テーマ: yStandard)にhighlight.jsを適用する。
- highlight.jsはCDN版ではなくダウンロード版を使用する。
- ハイライトのテーマはvs2015とする。テーマはここで確認できる。
1.ダウンロード
https://highlightjs.org/
Get version ボタンをクリック
Custom packageでハイライトしたい言語を選択しDownload
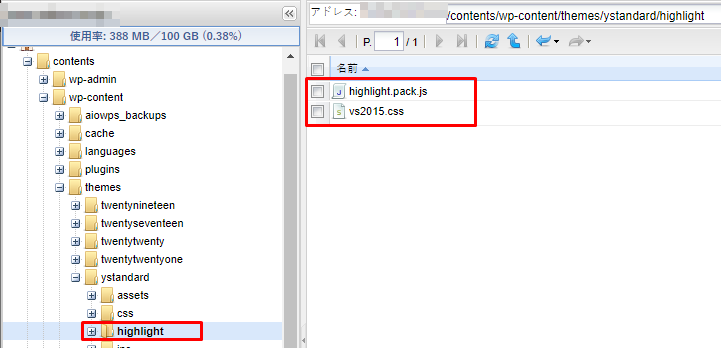
2.テーマの直下にhighlightディレクトリを作成し解凍した2ファイル(highlight.pack.jsとStyleフォルダ内のvs2015.css)をコピー
※この例ではテーマの直下にフォルダを作成しているがテーマが更新されると消えることがあるので
異なる場所でも良い
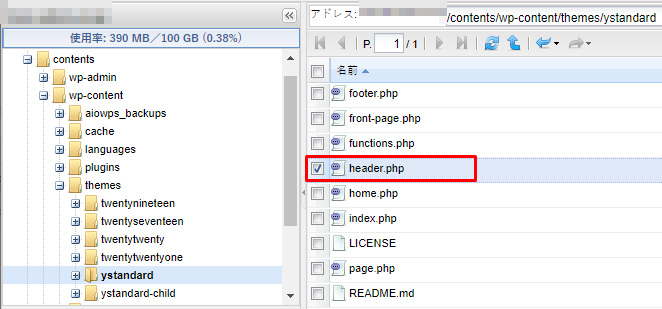
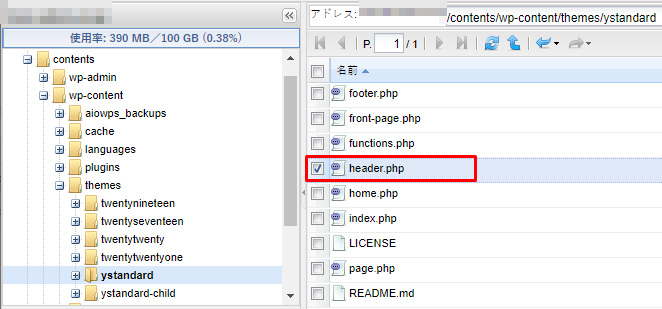
 3.header.phpの<head></head>の間に下記コードを記述
(参考)WP管理画面>外観>テーマエディター>テーマヘッダーでも編集可能
3.header.phpの<head></head>の間に下記コードを記述
(参考)WP管理画面>外観>テーマエディター>テーマヘッダーでも編集可能

<head>ここに</head>下記コードをコピー。保管場所が異なる場合はhref=とsrc=のパスを適宜変更する。
<link rel="stylesheet" href="./wp-content/themes/ystandard/highlight/vs2015.css">
<script src="./wp-content/themes/ystandard/highlight/highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
使用方法
ブロックエディタのコード内に記述する
※クラシックエディタではこのように記述する
<pre><code>ここにコードを記述</code></pre>
言語指定なし 自動でハイライトする
import datetime
today = datetime.datetime.today()
l_duedate = []
# 本日から3日 リストに格納
for i in range(0,3):
l_duedate.append((today + datetime.timedelta(days = i)).strftime("%Y/%m/%d"))
print l_duedate
Python指定 編集モードをHTMLとして編集にして codeタグにclass="python"を追加する
<code class="python">
import datetime
today = datetime.datetime.today()
l_duedate = []
本日から3日 リストに格納
for i in range(0,3):
l_duedate.append((today + datetime.timedelta(days = i)).strftime("%Y/%m/%d"))
print l_duedate
プレーンテキストを指定した場合
<code class="plaintext">
import datetime
today = datetime.datetime.today()
l_duedate = []
# 本日から3日 リストに格納
for i in range(0,3):
l_duedate.append((today + datetime.timedelta(days = i)).strftime("%Y/%m/%d"))
print l_duedate
3.header.phpの<head></head>の間に下記コードを記述 (参考)WP管理画面>外観>テーマエディター>テーマヘッダーでも編集可能