目次
- シナリオ
- サンプル動画
- フロー作成
- Power Automateを起動し「新しいフロー」を押下
- フローに名前をつける
- アクション「新しいChromeを開く」をフローに追加し、初期URLに乗換案内(ジョルダン)のURLを貼り付ける
- アクション「Webページ内のテキストフィールドに入力する」を追加し、出発テキストボックスを指定する。
- アクション「Webページ内のテキストフィールドに入力する」を追加し、到着テキストボックスを指定する。
- アクション「Webページのボタンを押します」を追加し、検索ボタンを指定する。
- アクション「Webページからデータを抽出する」を追加し、運賃のUI要素を指定する。
- アクション「Webブラウザを閉じる」を追加する
- アクション「メッセージを表示」を追加する
- フローを実行する
シナリオ
- ブラウザ(Chrome)を起動し乗換案内(ジョルダン)のサイトを開く。
- 出発に大阪、到着に京都を指定後、検索ボタンを押下し運賃をメッセージボックスに表示する。
サンプル動画
フロー作成
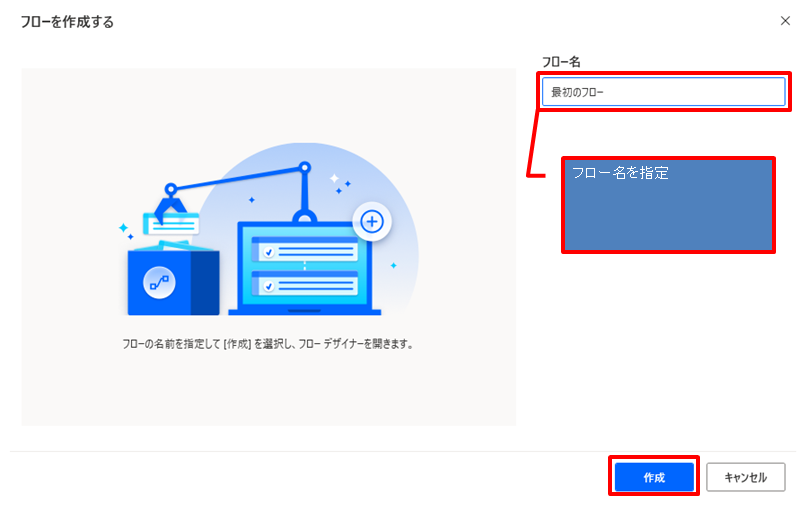
Power Automateを起動し「新しいフロー」を押下
フローに名前をつける
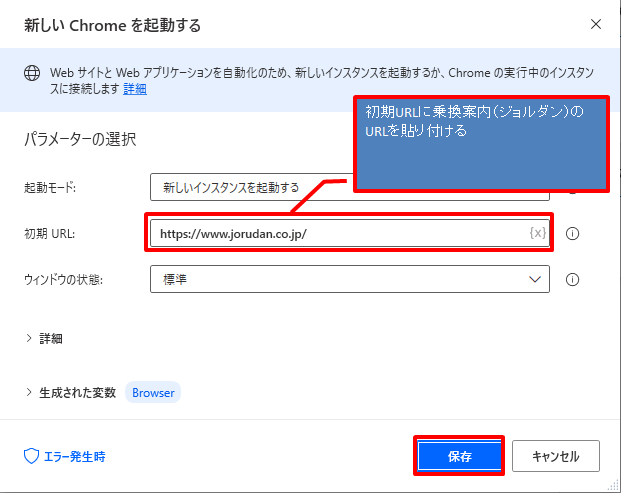
アクション「新しいChromeを開く」をフローに追加し、初期URLに乗換案内(ジョルダン)のURLを貼り付ける
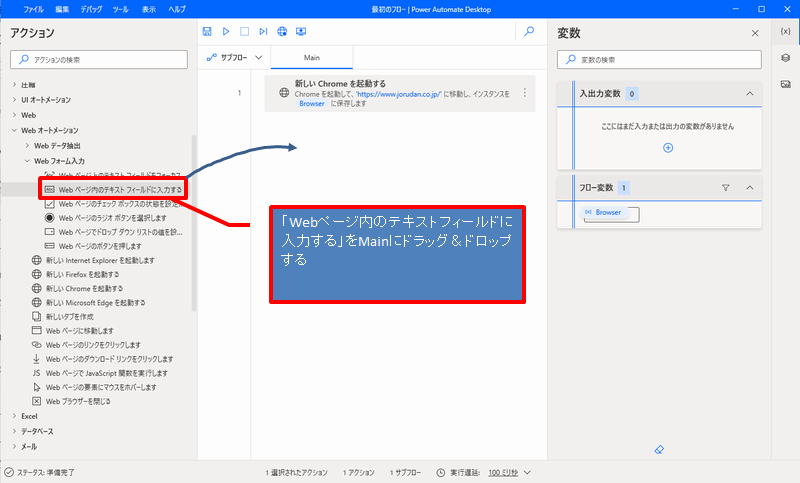
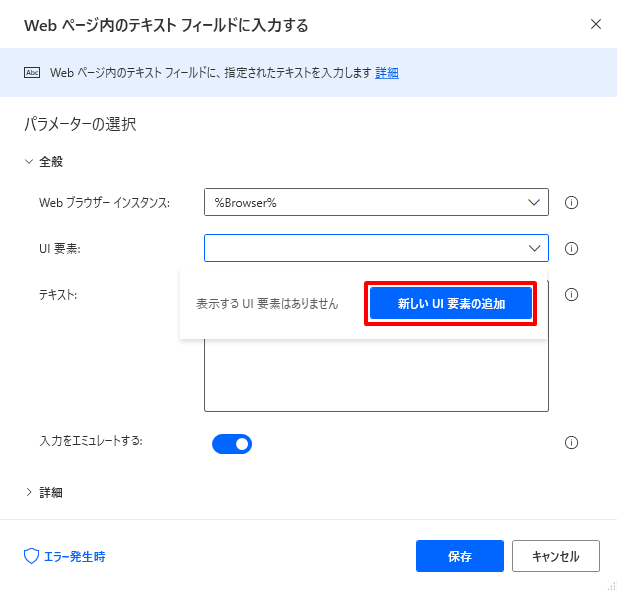
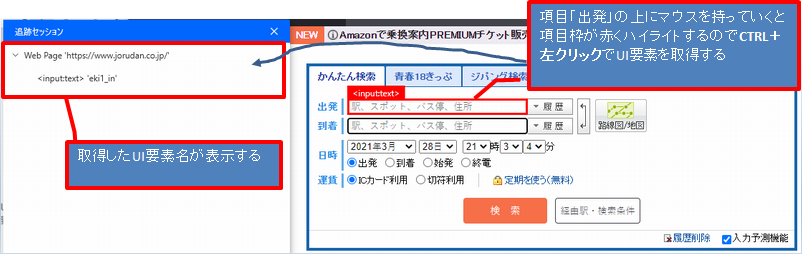
アクション「Webページ内のテキストフィールドに入力する」を追加し、出発テキストボックスを指定する。
※事前にChromeで乗換案内(ジョルダン)を開いておく
UI要素(出発)を指定する
アクション「Webページ内のテキストフィールドに入力する」を追加し、到着テキストボックスを指定する。
上を参考に、UI要素:「到着」を選択しテキストを「京都」にする。アクション「Webページのボタンを押します」を追加し、検索ボタンを指定する。
検索ボタンの要素は上のテキストフィールドUI要素を参考に指定する。
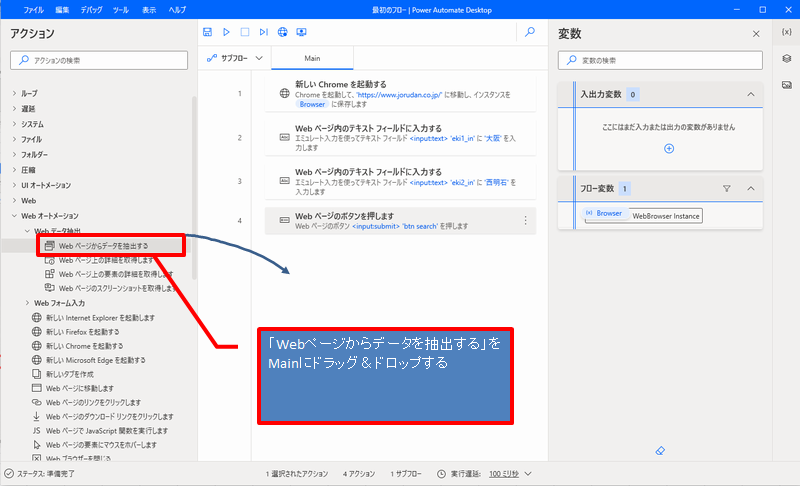
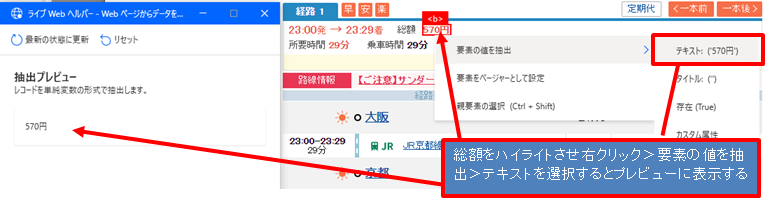
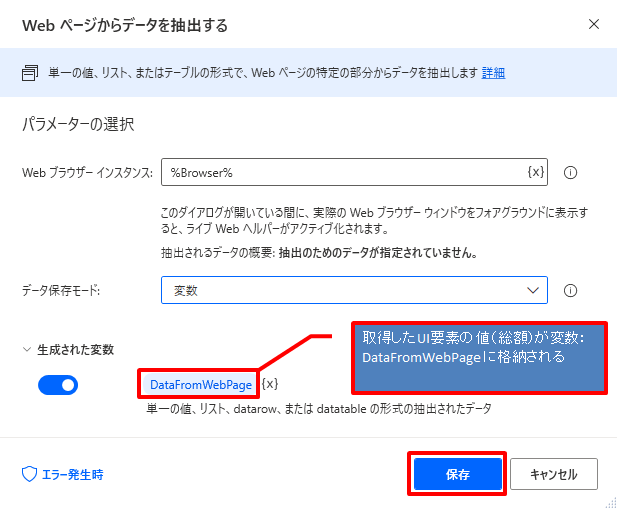
アクション「Webページからデータを抽出する」を追加し、運賃のUI要素を指定する。
※事前にChromeで乗換案内(ジョルダン)を開いて、大阪〜京都の結果を表示しておく。
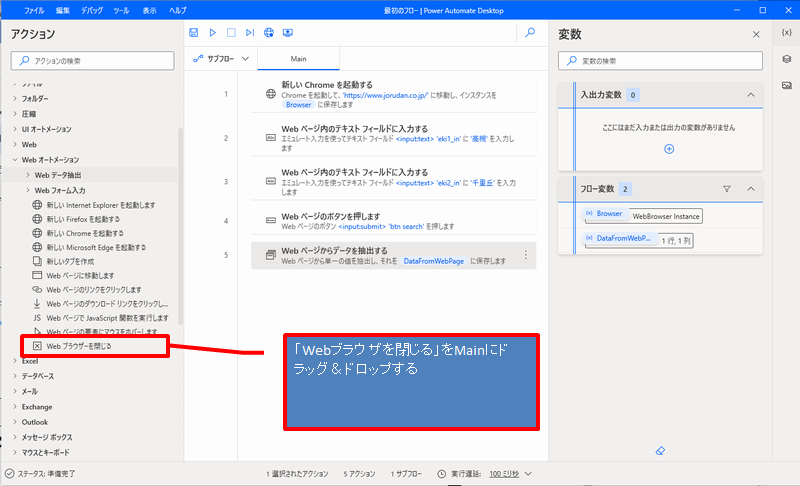
アクション「Webブラウザを閉じる」を追加する
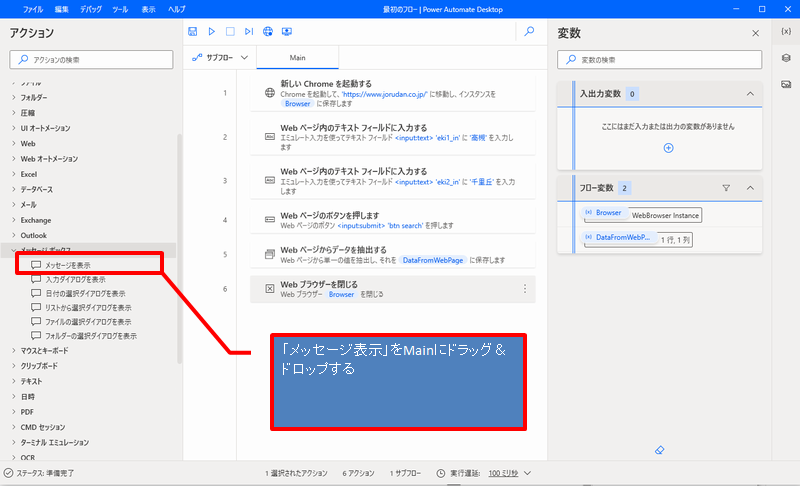
アクション「メッセージを表示」を追加する
フローを実行する
結果